IllustratorからファイルをSVGとして保存してみる
ドットインストールでSVGの基礎を学習したので
何か作ってみたい・・・と思いながらぐぐっていたら
SVGをIllustratorから書き出してHTML5に埋め込む方法 | ITベーシストぱらじの日常
というサイトに辿り着く。
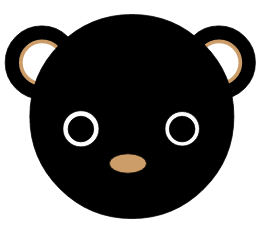
ということは、くまのロゴもSVGになるのかしら
なるなんてすごい(∩´∀`)∩
と思い、試してみました。
illustrator > ファイル > スクリプト > ドキュメントをSVGとして保存
SVGファイルを開くと
<g>
<image style="overflow:visible;" width="408" height="346" xlink:href="ADA2363FB17B8312.png" transform="matrix(1 0 0 1 -13 25)">
</image>
</g>
ん?pngファイルにリンクされている・・・?
思ってたのと違う・・・
拡大するとぼんやりする・・・
失敗。
イラストのグループ解除し、再度SVGとして保存してみると、
▼(仕組みはよく分からないけど)できました!
これこれ。この数字ばっかりのファイルが見たかったのです。
<circle style="stroke:#000000;stroke-miterlimit:10;" cx="73.047" cy="126.016" r="48.837"/>
<circle style="fill:#FFFFFF;stroke:#CC9D69;stroke-width:5;stroke-linecap:round;stroke-miterlimit:10;" cx="73.44" cy="126.146" r="28.332"/>
<circle style="stroke:#000000;stroke-miterlimit:10;" cx="309.047" cy="126.016" r="48.837"/>
<circle style="fill:#FFFFFF;stroke:#CC9D69;stroke-width:5;stroke-linecap:round;stroke-miterlimit:10;" cx="309.44" cy="126.146" r="28.332"/>
<circle style="stroke:#000000;stroke-miterlimit:10;" cx="193.155" cy="198.047" r="136.047"/>
<circle style="fill:#FFFFFF;stroke:#000000;stroke-miterlimit:10;" cx="125.279" cy="214.403" r="24.093"/>
<circle style="fill:#FFFFFF;stroke:#000000;stroke-miterlimit:10;" cx="260.279" cy="214.403" r="23.008"/>
<ellipse style="fill:#CC9D69;stroke:#000000;stroke-miterlimit:10;" cx="187.899" cy="260.69" rx="24.806" ry="12.946"/>
<circle style="stroke:#000000;stroke-miterlimit:10;" cx="125.202" cy="214.744" r="17.054"/>
<circle style="stroke:#000000;stroke-miterlimit:10;" cx="260.202" cy="214.744" r="17.054"/>
丸を使って書いたのでcircleばっかりですね
▼index.htmlのボディにSVGの部分をコピペ。表示させるとこんな感じ。

▼拡大しても滑らか!

満足。
