Ruby on Rails 4入門 (全28回)修了
Ruby on Rails 4入門 (全28回) - プログラミングならドットインストール
本日は#22~#28を学習。
もうすっかり意味不明ですが、とにかく指示通り作成
▼プロジェクト一覧はこんな感じ


のはずなのに・・・
なぜか「unfinished」のタスクが数えられていません。
追加部分の綴りも合ってる・・・
エラーも出ていない・・・
(・_・;)なぜだ!!
IllustratorからファイルをSVGとして保存してみる
ドットインストールでSVGの基礎を学習したので
何か作ってみたい・・・と思いながらぐぐっていたら
SVGをIllustratorから書き出してHTML5に埋め込む方法 | ITベーシストぱらじの日常
というサイトに辿り着く。
ということは、くまのロゴもSVGになるのかしら
なるなんてすごい(∩´∀`)∩
と思い、試してみました。
illustrator > ファイル > スクリプト > ドキュメントをSVGとして保存
SVGファイルを開くと
<g>
<image style="overflow:visible;" width="408" height="346" xlink:href="ADA2363FB17B8312.png" transform="matrix(1 0 0 1 -13 25)">
</image>
</g>
ん?pngファイルにリンクされている・・・?
思ってたのと違う・・・
拡大するとぼんやりする・・・
失敗。
イラストのグループ解除し、再度SVGとして保存してみると、
▼(仕組みはよく分からないけど)できました!
これこれ。この数字ばっかりのファイルが見たかったのです。
<circle style="stroke:#000000;stroke-miterlimit:10;" cx="73.047" cy="126.016" r="48.837"/>
<circle style="fill:#FFFFFF;stroke:#CC9D69;stroke-width:5;stroke-linecap:round;stroke-miterlimit:10;" cx="73.44" cy="126.146" r="28.332"/>
<circle style="stroke:#000000;stroke-miterlimit:10;" cx="309.047" cy="126.016" r="48.837"/>
<circle style="fill:#FFFFFF;stroke:#CC9D69;stroke-width:5;stroke-linecap:round;stroke-miterlimit:10;" cx="309.44" cy="126.146" r="28.332"/>
<circle style="stroke:#000000;stroke-miterlimit:10;" cx="193.155" cy="198.047" r="136.047"/>
<circle style="fill:#FFFFFF;stroke:#000000;stroke-miterlimit:10;" cx="125.279" cy="214.403" r="24.093"/>
<circle style="fill:#FFFFFF;stroke:#000000;stroke-miterlimit:10;" cx="260.279" cy="214.403" r="23.008"/>
<ellipse style="fill:#CC9D69;stroke:#000000;stroke-miterlimit:10;" cx="187.899" cy="260.69" rx="24.806" ry="12.946"/>
<circle style="stroke:#000000;stroke-miterlimit:10;" cx="125.202" cy="214.744" r="17.054"/>
<circle style="stroke:#000000;stroke-miterlimit:10;" cx="260.202" cy="214.744" r="17.054"/>
丸を使って書いたのでcircleばっかりですね
▼index.htmlのボディにSVGの部分をコピペ。表示させるとこんな感じ。

▼拡大しても滑らか!

満足。
ドットインストール:SVG入門 (全14回)修了
これからの時代はSVGなんだよ!と聞いて、
ミーハー精神丸出しで早速やってみる
SVG入門 (全14回) - プログラミングならドットインストール
絵心の無い私には(?)、この数字を入れたら
どんどん図形が出来上がる仕組みが面白くてたまりませんでした。
アニメーションで動きをつけたり、
JavaScriptと合わせて図形の属性をランダムに変化させたり
かなり奥が深そう。
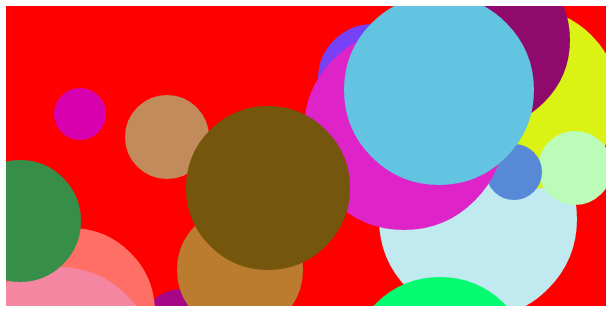
▼ドットインストール先生の授業で作った
ランダムな色&大きさの丸が沢山出てくるSVG&JavaScript

極めたい・・・
WordPressレッスンブック Chapter7-3にてサイトを壊してしまうの巻
Chapter7-3をやってみたら、管理画面が真っ白に!
orz.......
デバッグモードでエラーを教えてくれるようなので wp-config.phpの”define('WP_DEBUG', false);”をtrueに。
そうしたらエラーが沢山。
その中に 「add_custom_image_header の使用はバージョン 3.4 から非推奨になっています! 代わりに add_theme_support( 'custom-header', $args ) を使ってください。」というメッセージも・・・
この本・・・古いんですね。
Amazon見たら新しいバージョンが6月に出版されているし。HTML5だし。
その後も負けずにぐぐって▼これとかいろいろ試してみたのですが治らず。
http://nekonomemo.net/php-warning-cannot-modify-header-information/
何だか諦めモードになり、全削除して作りなおしました。
良い勉強になった。
新しい情報を探してマルチサイト管理実現しよう
GitHub for Macをインストール
なんだか話題のGitHub
とりあえず使ってみたくていろいろググっていたら素敵なページを発見。
「黒い画面(ターミナル)」無しでいけるらしい!無料!(-ω☆)キラリ
早速インストールしてみました。
バージョンが違うのか、少しインストール画面が違いましたが無事完了。
初リポジトリ"test"を作成。
index.htmlを保存。内容は定番の<h1>Hello World!</h1>
<h2>test</h2>を加えてみたり、<h3>を加えてみたり、<p>を加えてみたり・・・

いろいろ履歴が残せて大満足。
(どうでもよいコード&履歴を世の中に公開してしまって申し訳無いですが・・・)
実は使ってみたのは3日前だったりするのですが、
GitHubの良さはバージョン管理だけじゃないようなので
その後イロイロなサイトを読んだり話を聞いたりしていました。
オープンソースだったりソーシャルに使ったり、分散だったり分岐したり・・・?
”ほげればWebページも公開できる”とのお言葉もいただきました。
ほげる・・・?※
この辺りはまだきちんと理解出来ていないので後々。
※ほげるとは・・・
「ほげる」とは、「ほげほげ」が動詞化したもので、おもに何かを「ハックする」(新しいものを試してみる)という意味で用いられます。







